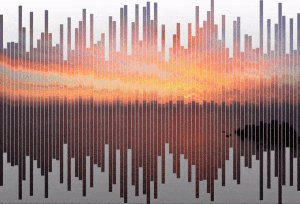
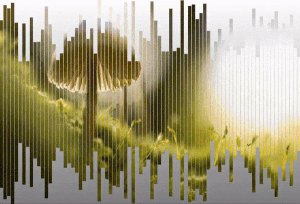
Componente in React.js per visualizzare le immagini in maniera dinamica, disponibile su npm.
Inizialmente concepito per una proposta di sito web, ho deciso di isolare questo componente e renderlo disponibile pubblicamente.
Potete dare uno sguardo al sito della documentazione ufficiale qui.